Developer Mode (debug mode)
The developer mode (or debug mode) gives you access to extra and advanced tools.
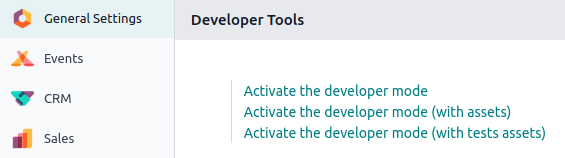
Activate through the Settings
Go to .

Note
Activate the developer mode (with assets) is used by developers; Activate the developer mode (with tests assets) is used by developers and testers.
Once activated, the Deactivate the developer mode option becomes available.
Activate through a browser extension

Activate through the command palette
The command palette tool has a command to activate the debug mode: open it with the keyboard shortcut ctrl+k, then type debug: a command will show up to activate the debug mode.

Activate through the URL
In the URL, add ?debug=1 or ?debug=true after web. To deactivate the debug mode, add ?debug=0 instead.

Tip
Additional modes are available for developers: ?debug=assets enables the assets mode, and ?debug=tests enables the tests mode.
Locate the mode tools
The Developer mode tools can be accessed from the Open Developer Tools button, located on the header of your pages. This menu contains additional tools that are useful to understand or edit technical data, such as the views or the actions. It contains some useful menu items such as:
edit action
manage filters
edit the current view
see the
fields view getand much more.
